Canonical etiketi, bir web sayfasının birden fazla URL’si bulunması durumunda, hangi URL’nin asıl ve öncelikli olduğunu belirtmek için kullanılan bir HTML etiketidir. Bu etiket, arama motorlarına doğru URL’yi göstererek, içerik çoğaltma sorunlarından kaynaklanan SEO sorunlarını önlemeye yardımcı olur.
Özellikle, yinelenen içeriği olan sayfalar için canonical etiketi oldukça önemlidir. Çoğu web sitesi, aynı içeriği farklı URL’lerde sunar. Örneğin, bir ürün sayfası, kategori sayfası ve arama sonuçları sayfasında aynı ürünü gösterir. Bu durumda, arama motorları hangi sayfayı göstermesi gerektiğini bilemez ve bu nedenle birden fazla sayfa aynı anahtar kelimeler için sıralanabilir. Ancak, canonical etiketi kullanarak, hangi sayfanın asıl sayfa olduğunu belirtirseniz, arama motorları doğru sayfayı indeksleyebilir ve diğer sayfaları görmezden gelebilir.
Canonical etiketi doğru kullanıldığında, canonical etiketi sayfa otoritesi ve link geçişi açısından yardımcı olabilir ve site sıralamasını iyileştirebilir.
Avantajları:
- Arama motorları tarafından tercih edilme: Canonical URL kullanarak, arama motorları, çift içerik sorununu önlemek için daha az çaba harcaması gerekir. Bu nedenle, arama motorları, bu yöntemi kullanan web sitelerini, sıralama algoritmalarında öncelikli olarak ele alabilir.
- Site performansının artması: Canonical URL kullanımı, web sitesinin performansını artırabilir. Birden fazla URL’ye sahip bir içeriğin, tek bir URL altında toplanması, sayfa yüklemesi hızını artırabilir ve kullanıcı deneyimini iyileştirebilir.
- Daha iyi SEO sonuçları: Canonical URL kullanımı, web sitesinin SEO sonuçlarını artırabilir. Çift içerik sorunları, arama motoru sıralama algoritmaları tarafından cezalandırılabilir. Bu nedenle, Canonical URL kullanımı, web sitesinin sıralamasının artmasına yardımcı olabilir.
Dezavantajları:
- Yanlış kullanım: Canonical URL kullanımında yanlış yapılandırma, web sitesinin arama motoru sıralamasını olumsuz etkileyebilir. Bu nedenle, Canonical URL kullanmadan önce, doğru bir şekilde yapılandırılmış olduğundan emin olmak gerekir.
- Zaman ve kaynak gereksinimleri: Canonical URL kullanımı, zaman ve kaynak gerektirebilir. Birden fazla URL’ye sahip bir içeriğin, tek bir URL altında toplanması için gereken işlem, web sitesinin büyüklüğüne ve yapılandırmasına bağlı olarak değişebilir.
- Site genelinde değişiklikler yapılması gerekebilir: Canonical URL kullanımı, web sitesinde bazı değişiklikler yapılmasını gerektirebilir. Özellikle büyük web siteleri için, Canonical URL kullanımı, tüm sayfaların yeniden yapılandırılmasını gerektirebilir.
Canonical URL’in Kullanım Alanları
- URL’deki Parametreleri Temizlemek: Bazı web siteleri, ürün filtreleri veya sıralama seçenekleri gibi sayfalar için URL’de parametreler kullanır. Bu durumda, birçok farklı URL aynı sayfayı gösterir. Canonical URL, temel URL’yi belirtir ve arama motorlarının bu farklı URL’lere karşı aynı sayfayı göstermesini sağlar.
- Mobil ve Masaüstü Versiyonları Arasında Yönlendirme: Mobil ve masaüstü web siteleri genellikle farklı URL’lere sahiptir. Bu durumda, canonical URL mobil veya masaüstü sürümün ana URL’sine yönlendirme yaparak arama motorlarının doğru sürümü göstermesini sağlar.
- Özgün İçerik Oluşturma: Bazı web siteleri, özgün içerik oluşturmak için aynı içeriği farklı URL’lerde sunar. Örneğin, bir haber sitesi, aynı haber hikayesini farklı URL’lerde farklı kategoriler altında sunabilir. Bu durumda, canonical URL orijinal hikayenin ana URL’sine yönlendirme yaparak, arama motorlarının doğru sayfayı göstermesini sağlar.
- Mirror Sitelerini Yönlendirmek: Bazı web siteleri, aynı içeriği farklı alan adları altında sunar. Bu durumda, canonical URL ana alan adının URL’sine yönlendirme yaparak arama motorlarının doğru sayfayı göstermesini sağlar.
- Yönlendirme Yapılandırması: Web sitesinde yönlendirme yapılandırması yapmak isteyenler, canonical URL’i kullanarak ana sayfaya veya hedef sayfaya yönlendirme yapabilirler.
- Ürün Sayfalarındaki Farklı URL’leri Yönetme: E-ticaret sitelerinde, ürün sayfaları genellikle birden fazla kategoride veya özelleştirilmiş filtrelerde görüntülenir. Bu durumda, canonical URL orijinal ürün sayfasının ana URL’sine yönlendirme yaparak arama motorlarının doğru sayfayı göstermesini sağlar.
- Uygun Dil ve Bölgeye Yönlendirme: Uluslararası web siteleri, farklı diller veya bölgeler için farklı URL’ler kullanır. Bu durumda, canonical URL uygun dil veya bölgeye yönlendirme yaparak arama motorlarının doğru sürümü göstermesini sağlar.
Canonical URL, yukarıdaki kullanım alanlarına ek olarak birçok başka senaryoda da kullanılabilir. Bunlar sadece en yaygın olanlarıdır.
Canonical Etiketi Kullanılırken Dikkat Edilmesi Gerekenler
- Canonical etiketi, her zaman HEAD bölümünde yer almalıdır.
- Canonical URL, mutlaka mevcut olan URL’lerden biri olmalıdır.
- Canonical URL, büyük/küçük harf duyarlılığına dikkat edilmelidir.
- Her sayfa için yalnızca bir canonical etiketi kullanılmalıdır.
- Farklı dillerdeki sayfalar için, her dilin kendine özgü bir canonical URL’si olmalıdır.
Örneğin, aşağıdaki kod, HEAD bölümünde yer alan canonical etiketinin örneğidir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>My Webpage</title>
<link rel="canonical" href="https://www.example.com/my-webpage" />
</head>
<body>
<!-- sayfa içeriği -->
</body>
</html>Yukarıdaki örnekte, https://www.example.com/my-webpage URL’si sayfanın asıl kaynağıdır ve canonical etiketi bu URL’yi gösterir.
Google Standart Sayfa Belirtme Yöntemleri
- HTML etiketi ile belirleme: En yaygın kullanılan yöntemdir. HTML etiketi ile belirlenmiş canonical URL, sayfanın başına eklenir.
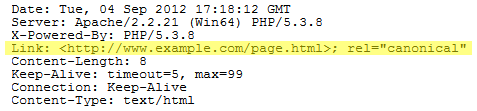
- HTTP Header ile belirleme: Bu yöntemde, web sunucusu, HTTP başlığında canonical URL bilgisini gönderir. Bu yöntem, özellikle statik sayfalar için kullanışlıdır.
- Sitemap yöntemi: sitemap sayfanızda gönderdiğiniz URL’er standart URL’leriniz sayılır.
- Redirection (yönlendirme) ile belirleme: Bu yöntemde, birden fazla URL, aynı içeriğe sahipse, bir URL diğerine yönlendirilir ve bu URL, asıl URL olarak belirlenir.
Canonical HTML Etiketi Nasıl Kullanılır?
<link rel="canonical" href="https://aykutpehlivan.com/python-ile-seo" />Yukarıda örnek bir kullanım mevcut. Bu html etiketi head kısmının üst bölümlerinde yer alması önemli. Google html kodlarınızın tümünü her seferinde taramaz. Bu nedenle title, meta açıklama gibi meta etiketlerinizin hemen ardından kullanmanız daha verimli olacaktır.
Canonical Http Üst Bilgisi Nasıl Kullanılır?
Sunucunuzdan istek yapıldığında ilgili sayfanın http üst bilgisini düzenleyerek de bu işlemi yapabiliyorsunuz. HTTP üst bilgi ile standart url belirlemenin avantajı, HTML olmayan sayfalarınızda (pdf vb) canonical kullanabiliyor olmanızdır.
Link: http://www.siteadi.com/downloads/white-paper.pdf; rel="canonical"
Nginx kullananlar nasıl http üst bilgi ekleyebilir?
location ~*/ornek\.pdf$ {
add_header Link "<$scheme://$http_host/ornek.html>; rel="canonical"";
}Apache kullananlar nasıl http üst bilgi ekleyebilir?
<IfModule mod_headers.c>
<Files ~*/ornek.pdf>
Header append Link "<https://siteadi.com/ornek.html>; rel="canonical""
</Files>
</IfModule>


Yorum Yap
Yorumları Göster